Préambule
stagefacile.eu est un site internet permettant à des étudiants de trouver leurs stages en fonction des annonces
disponibles sur le site internet.
stagefacile.eu est un site internet permettant à des étudiants de trouver leurs stages en fonction des annonces
disponibles sur le site internet.
Redesign de l'interface utilisateur du site StageFacile, en mettant l'accent sur l'amélioration de l'expérience utilisateur. En collaboration avec le propriétaire du site internet, Adrien Thys, j'ai donc revu tout l'ensemble du site internet.
Analyse de l'interface actuelle
Naviguer sur le site StageFacile et identifier les points forts et les points faibles de l'interface actuelle. Effectuer une analyse critique de l'ergonomie, de la navigation, de la disposition des éléments, de la palette de couleurs, de la typographie, et de l'interaction générale avec l'utilisateur.
Documentation et feedback
Documenter mes observations avec des captures d'écran et des notes détaillées. Préparer un rapport d'analyse contenant mes conclusions, avec des suggestions d'amélioration basées sur mes observations.
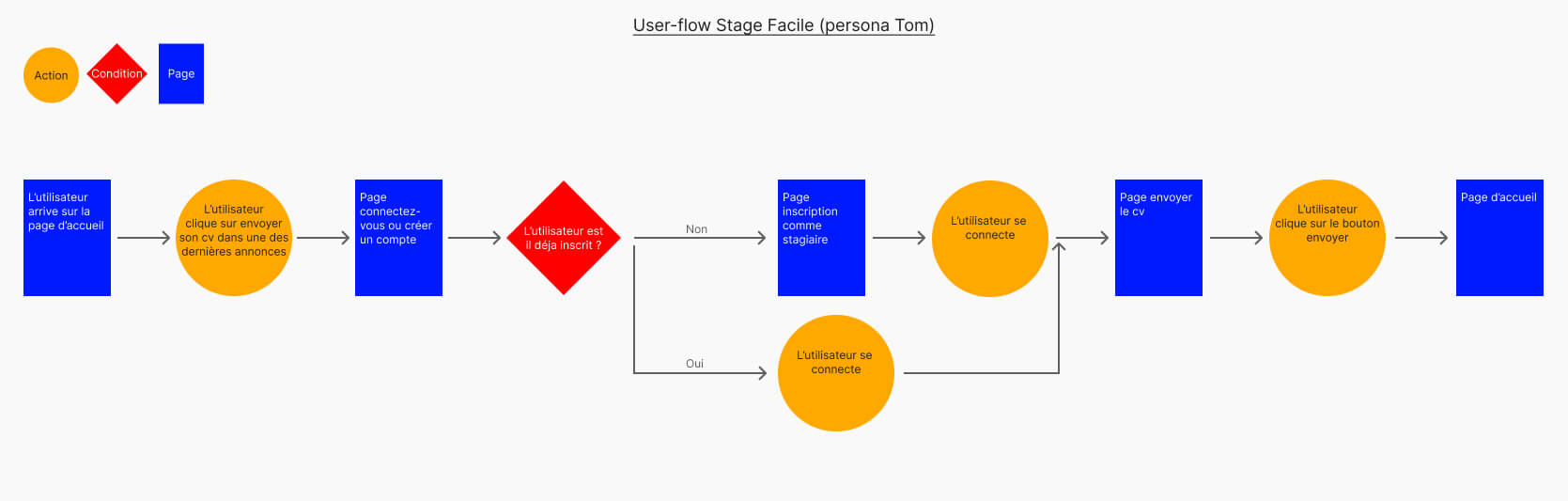
Parcours utilisateur (User Journey Map)
Créer une "User Journey Map" pour un utilisateur typique du site StageFacile. Identifier les points de contact clés, les émotions, les attentes et les frustrations potentielles des utilisateurs. Réfléchir à comment ces points de contact peuvent être améliorés dans la nouvelle conception.
Résultats Attendus

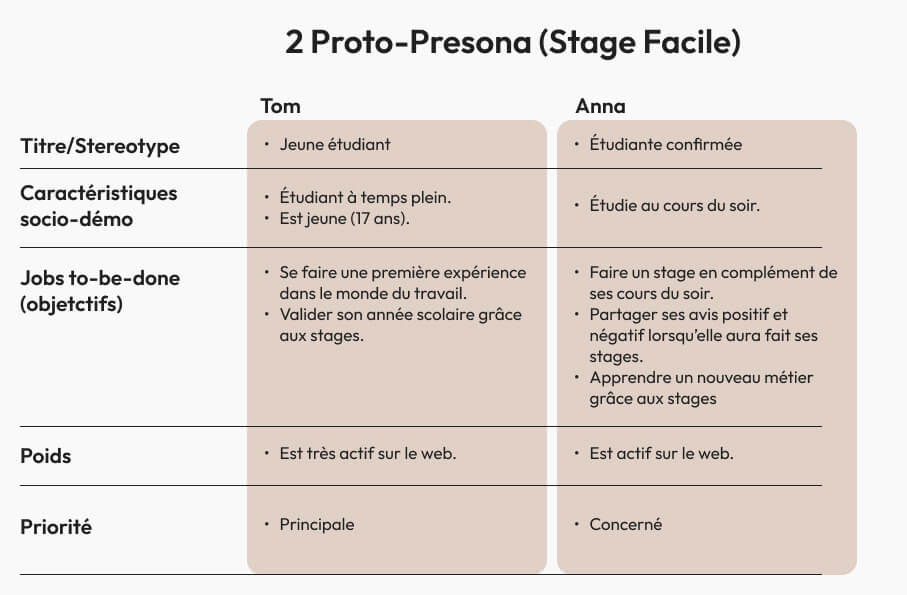
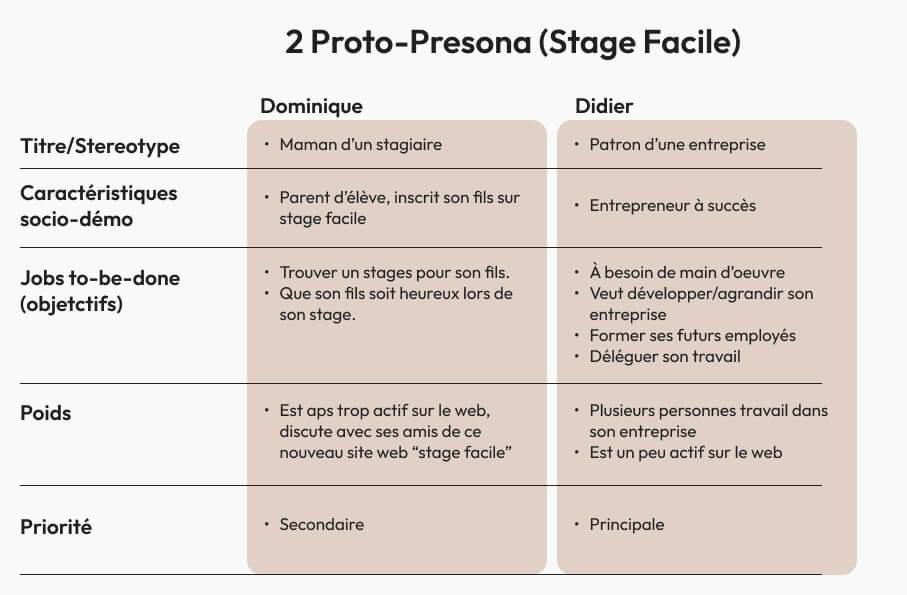
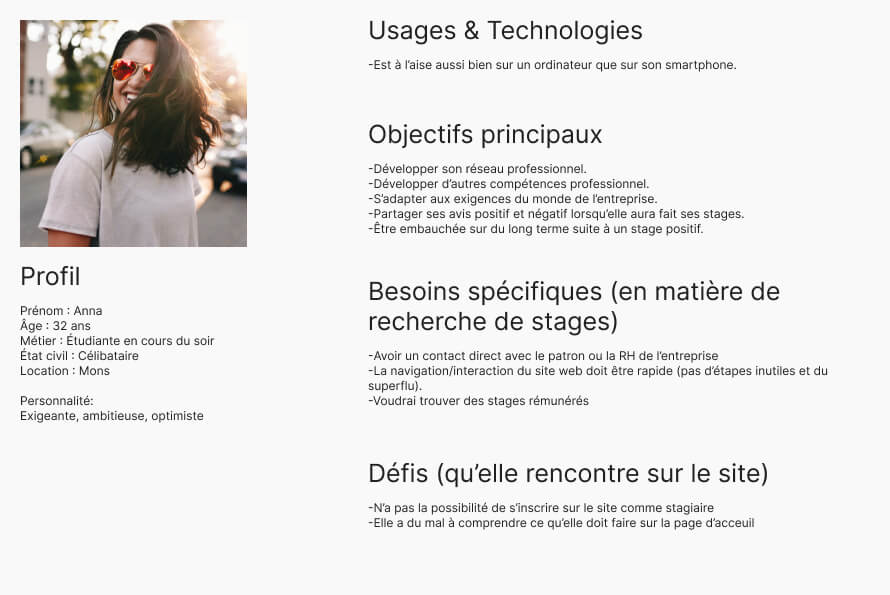
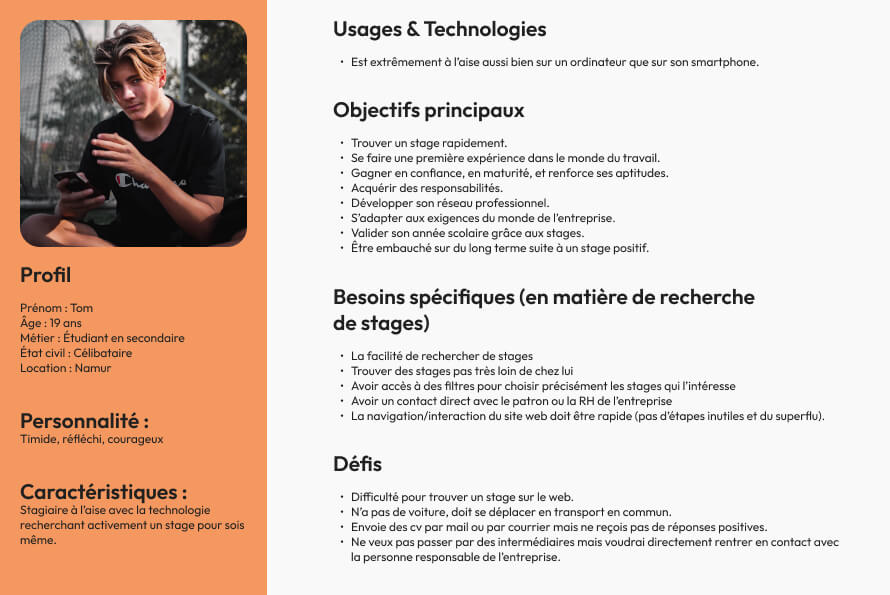
L'utilisatrice : Anastassiya L., 32 ans, en recherche de stages.
Bonjour, je suis Benoît, designer UX travaillant sur le projet StageFacile. L'objectif de cet entretien est de mieux comprendre vos besoins, vos attentes et vos expériences en tant qu'utilisatrice. Vos réponses nous aideront à créer des personas, qui sont des représentations semi-fictives de nos utilisateurs typiques. Ces personas nous permettront de concevoir une expérience utilisateur plus pertinente et personnalisée. Cette interview est enregistré (audio) et les éléments principaux seront écrit sur une feuille.
1. Questions Ouvertes :
Pouvez-vous me parler de votre expérience avec le site web :
Je lui donne la note de 2 sur 10, juste parce que l'UI est pas trop mal de manière générale, mais honnêtement, quand j'arrive sur le site web il n'y a pas d'explications, pas d'informations et je ne sais pas trop ce que je dois faire (confusion), je me sens très confuse et un peu irritée car finalement, j'ai déjà envie de quitter le site web pour aller voir la concurrence.
Quels sont les principaux défis que vous rencontrez en utilisant le site web ? :
Sur la page d'accueil, quand je clique sur les différents métiers (catégories), rien ne se passe, il n'y a même pas de message m'indiquant qu'est-ce qui ne va pas. Lorsque je veux consulter les dernières annonces (en bas de la home page), rien n'est indiqué non plus et je comprend pas si cela est normal où pas.
2. Questions Précises :
Comment évaluez-vous la facilité d'utilisation de la création d'un compte ? :
5 sur 10, parce que c'est juste les entreprises qui peuvent s'inscrire (page inscription), moi je suis stagiaire et je vois qu'on me demande mon nom d'entreprise, j'en déduit donc que je ne suis pas sur la bonne page d'inscription, mais d'un autre côté j'ai vue aucun bouton “inscription pour stagiaire”, donc pas trop le choix de s'inscrire en tant qu'entreprise
Pouvez-vous me décrire une situation où vous avez été particulièrement satisfait ou frustré par le site web ? :
Le choix des catégories (page home) est assez bien foutu, c'est assez clair, dommage que quand je clique dessus il n'y a pas d'interaction.
3. Demande de Retours d'Expérience :
Avez-vous des anecdotes spécifiques à partager sur votre utilisation de le site web ? :
Une fois mon compte “d'entreprise” créé, quand je suis dans le dashboard il y a de la confusion, car je ne comprend pas à quoi sert le bouton (en haut à droite) rapport ? Rien n'est indiqué.
Y a-t-il des fonctionnalités ou des aspects de le site web que vous pensez pouvoir être améliorés ?
Lorsque je veux me déconnecter dans le dashboard (en haut à droite), le bouton déconnecter est mal situé car il est au milieu de 2 autres boutons et il est de la même couleur que les deux autres boutons. Le bouton déconnecter devrai être plus visible et pas au milieu, peut-être même ailleurs.
Conclusion de l'Entretien :
Je vous remercie pour votre temps et vos précieuses réponses. Vos retours sont essentiels pour nous aider à améliorer le site web. Si vous avez d'autres commentaires ou souhaitez être informé des mises à jour basées sur vos retours, n'hésitez pas à me contacter.
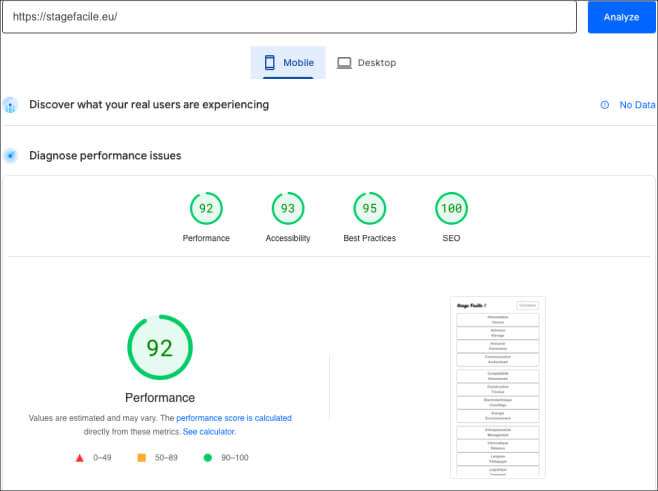
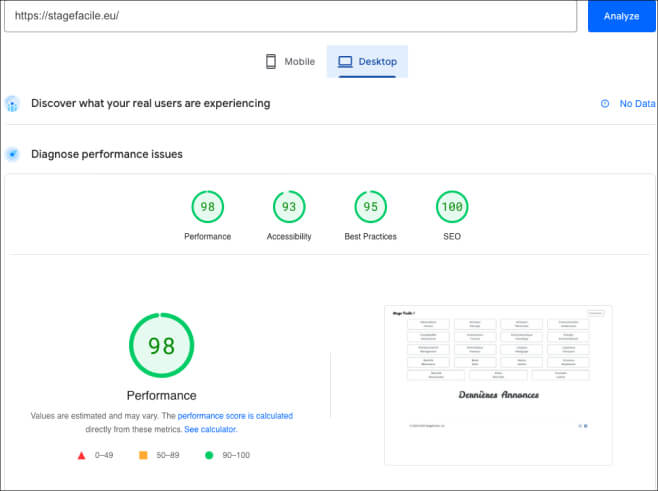
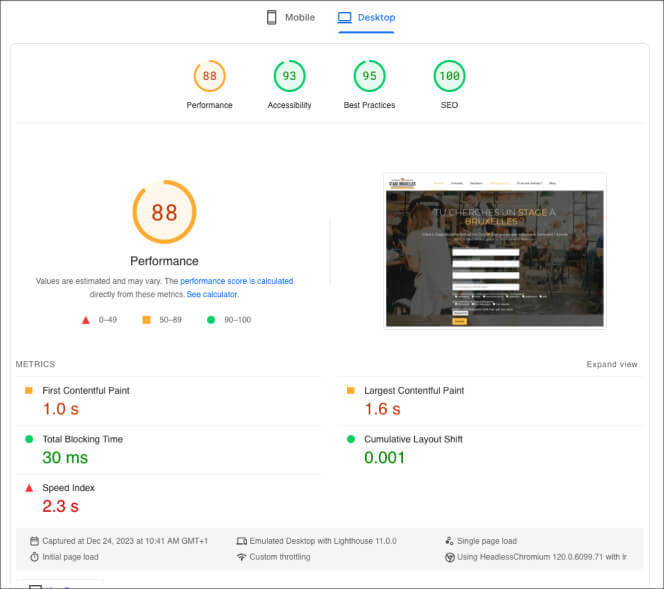
Performance (https://pagespeed.web.dev)
Les performances sont globalement très bonnes.


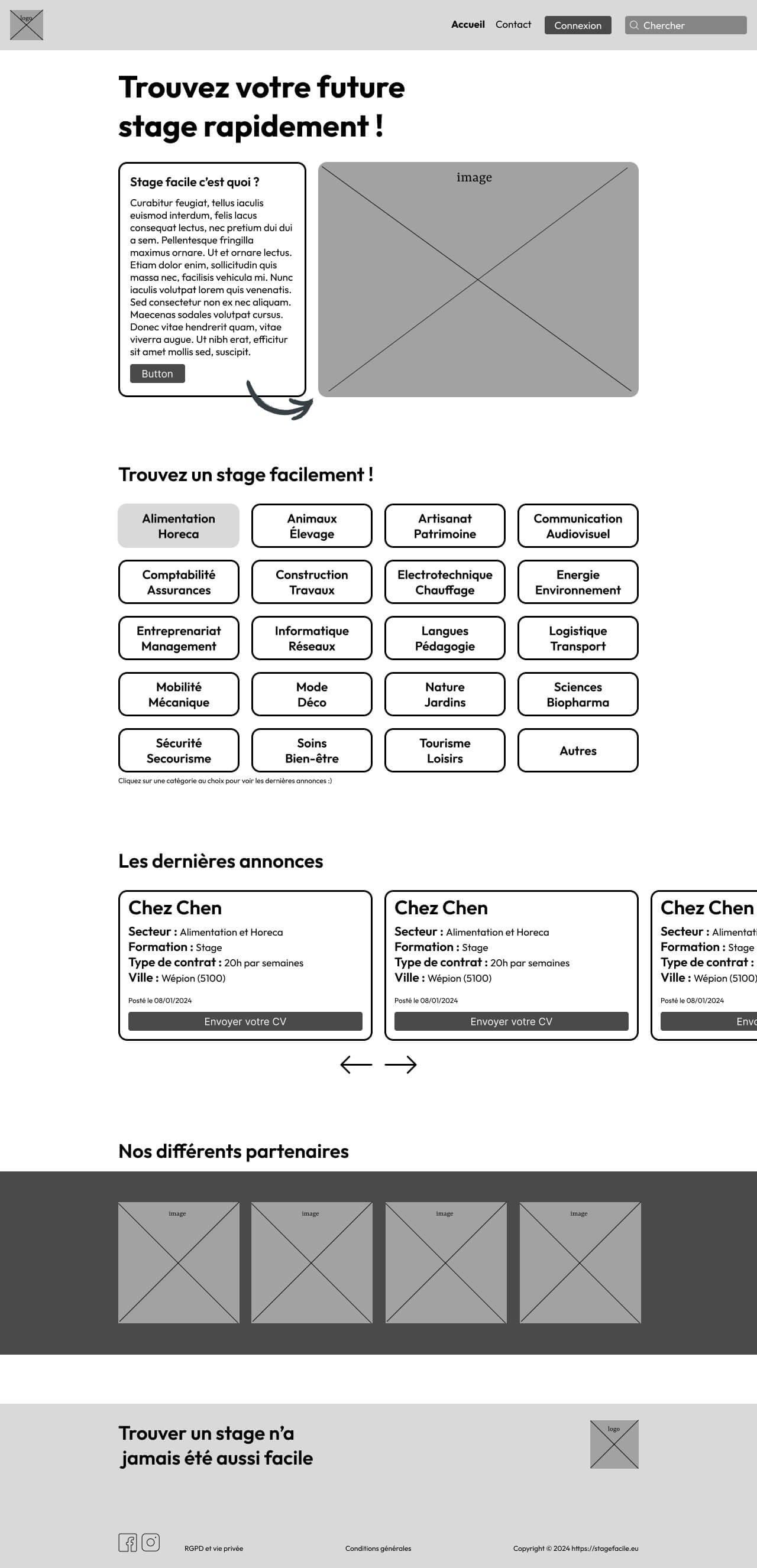
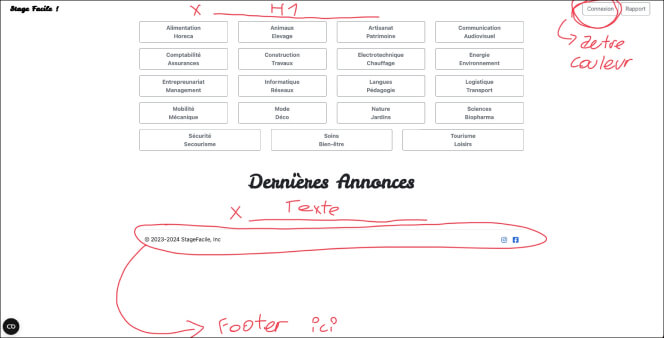
Page d'accueil
Ergonomie :
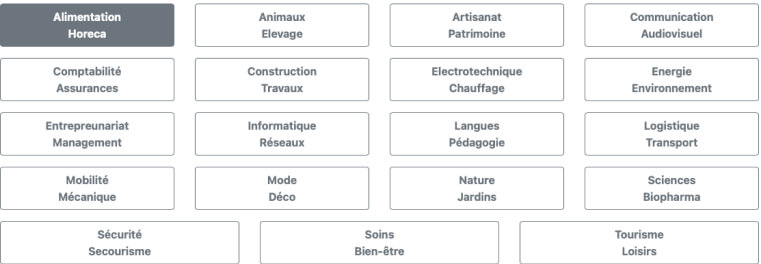
Dès qu'on arrive sur la page d'accueil, il y a toutes ces catégories (dans des rectangles) mais rien n'est indiqué pour nous faire comprendre qu'on peut cliquer dessus, ni même à qui s'adresse ces catégories. Je pense qu'un onboarding (de à quoi sert et comment fonctionne le site web) pour les nouveaux arrivants sur le site serai très interessant, de même qu'un titre (explicatif) au dessus de ces catégories est nécessaire.
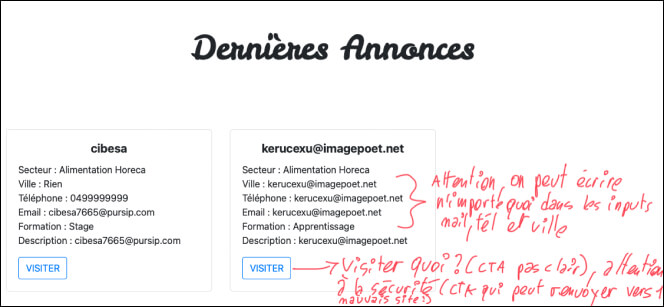
Même chose pour les dernières annonces, un petit texte en dessous du titre nous indiquants qu'il n'y a pas d'annonces pour le moment.
Le bouton connexion devrait être plus visible, et un bouton/texte “s'inscrire” devrait être mis en avant.

Navigation :
Navigation très simple et fonctionnelle, mais il faudrai un boutton “s'inscrire” qui renvoie directement sur la page inscription au lieu de passer par la page connexion pour s'inscrire
Disposition des éléments :
Il faudrai plus d'espace entre dernières annonces et le footer afin de rajouter d'avantage d'espaces blancs.
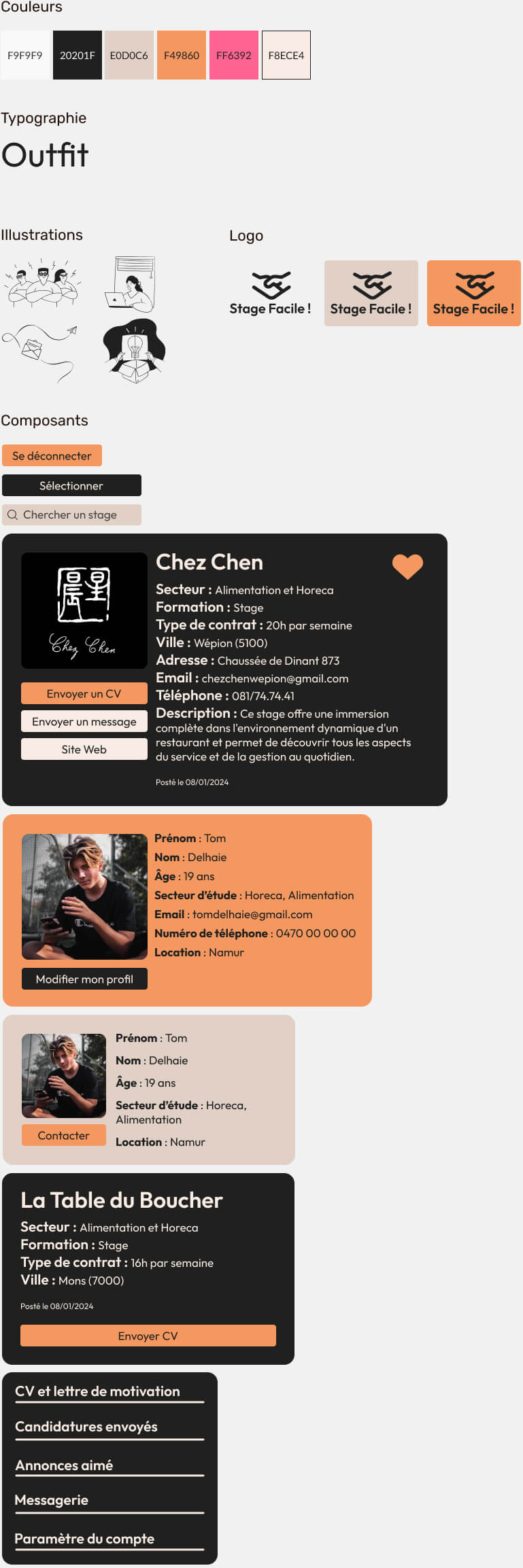
Palette de couleurs :
Basiquement, il y a que 3 couleurs (noir, gris et blanc). Rien de mauvais en soi, mais je pense qu'afin de rendre le site web un peu plus vivant, il faudrai trouver d'autres couleurs tout en se basant sur la théorie des couleurs.
Typographie :
La police choisie pour les paragraphes est assez simple mais efficace, de même que la police choisie pour les H1 est assez intéressante et fonctionne bien dans ce contexte là.
Interaction générale avec l'utilisateur :
Quand on clique sur une des catégories, il y a un hover gris mais rien ne se passe, je pense qu'un message devrai nous indiquer pourquoi rien ne se passe.

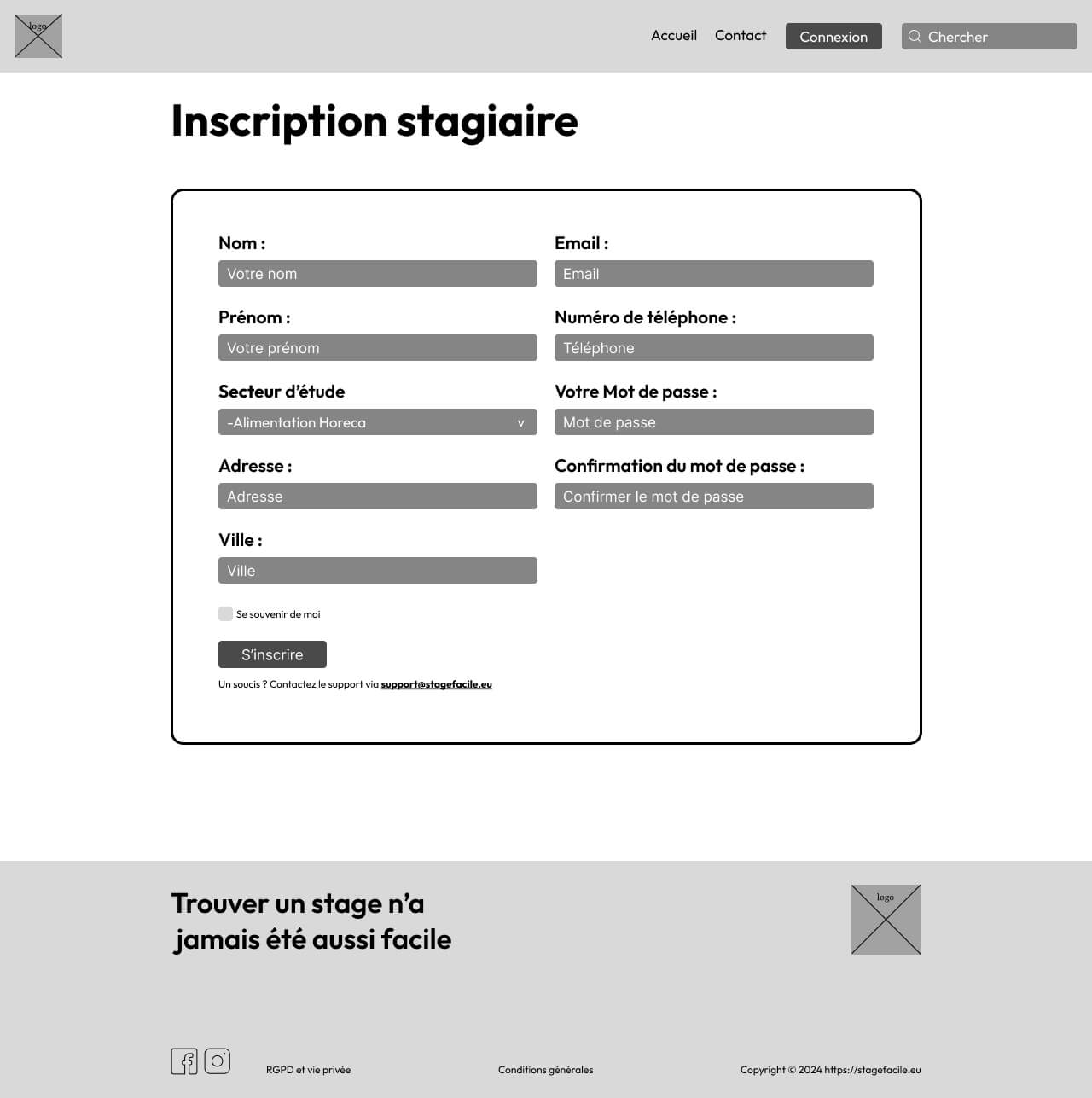
Ergonomie :
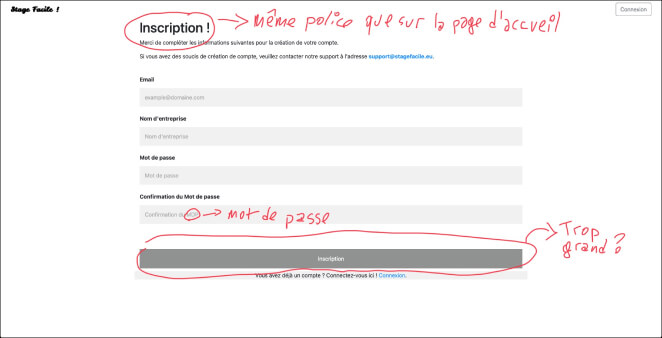
Formulaire d'inscription classique mais fonctionnel. Peut-être rajouter les informations comme par exemple : nom, prénom, âge, ville, domaine d'activité, ...
Confirmation du Mot de passe en toute lettre, et le CTA inscription est peut-être trop gros ?
Navigation :
Rien de particulier à signaler.
Disposition des éléments :
Formulaire d'inscription classique mais fonctionnel.
Palette de couleurs :
Même remarque que pour la page d'accueil.
Typographie :
Pour le H1 “inscription”, j'aurai choisi la même police que dans la page d'accueil.
Interaction générale avec l'utilisateur :
On ne comprend pas qui doit s'inscrire, le stagiaire ou l'entreprise ? Je pense que l'utilisateur devrait choisir entre s'inscrire comme stagiaire ou en tant qu'entreprise. En tout cas, si je voudrai m'inscrire comme stagiaire on m'impose d'écrire le nom de mon entreprise.

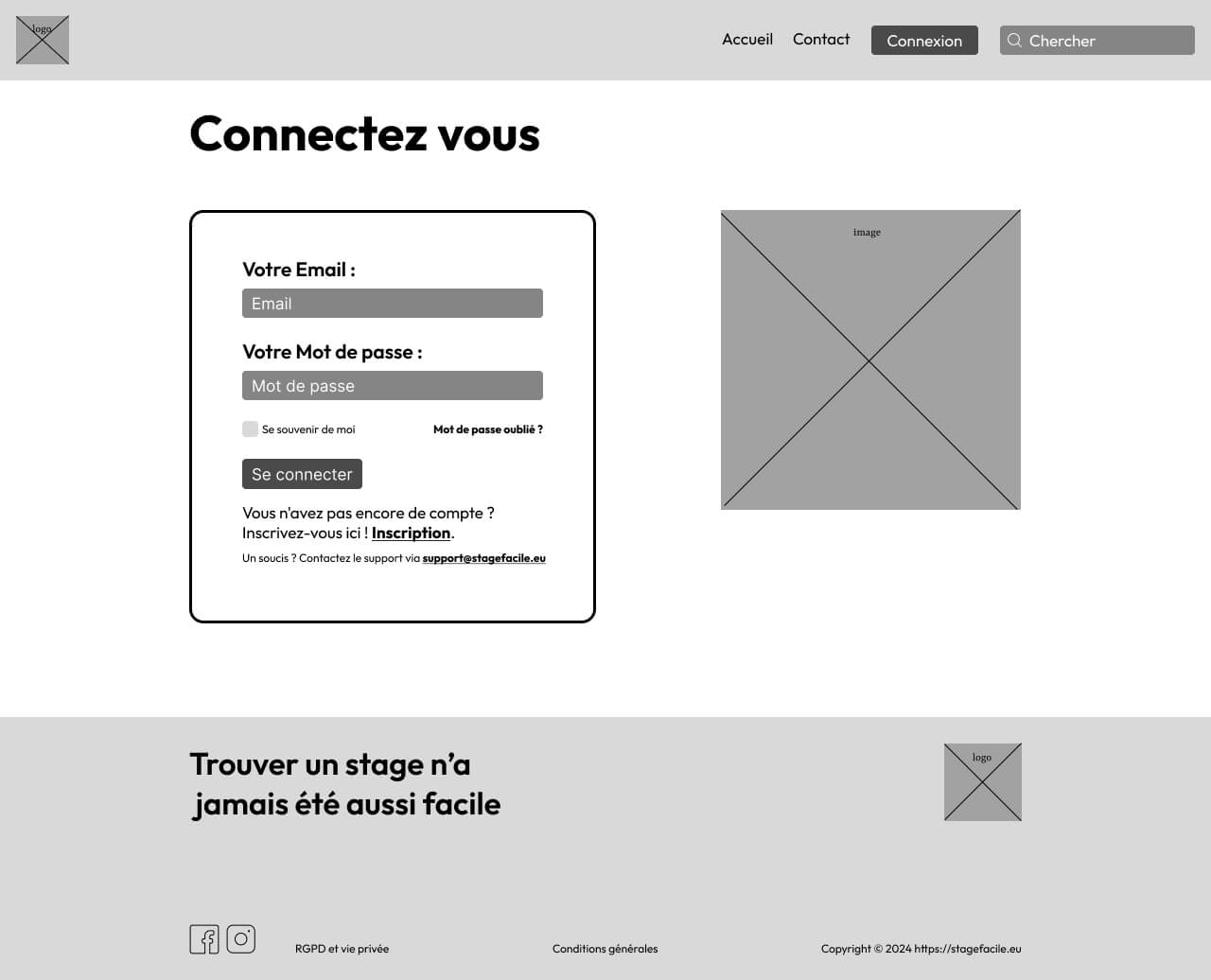
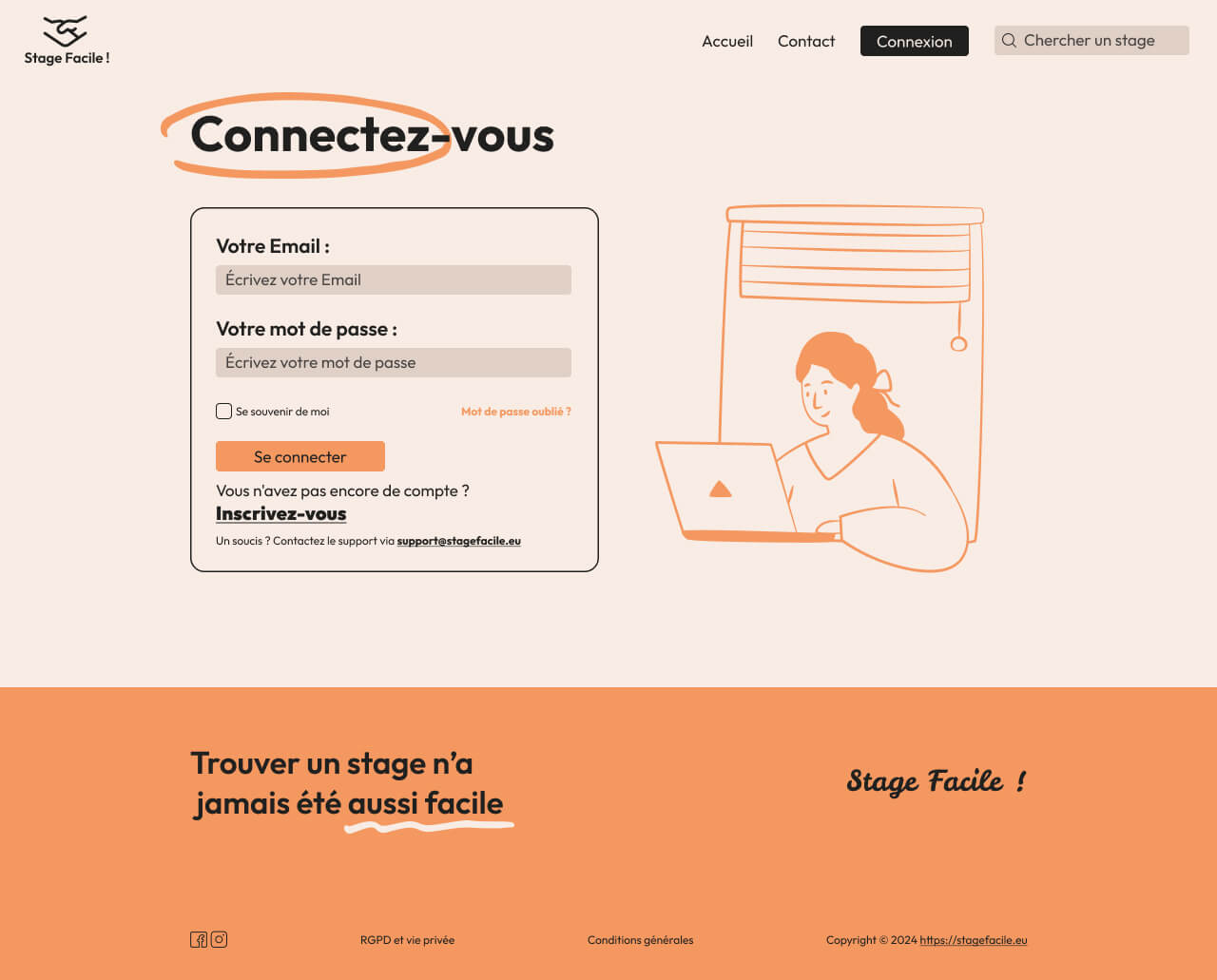
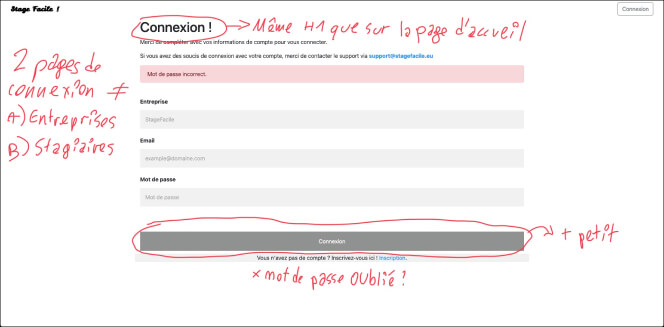
Page connexion :
Ergonomie :
Rajouter une fonctionnalité “mot de passe oublié”.
Navigation :
Rien de particulier à signaler mais une fois qu'on s'est connecté, on est rediriger vers une page formulaire (pour créer une annonce) qui au final est le tableau de bord, j'aurai perso, bien fait la distinction entre le tableau de board (avec par exemple mes informations et autres statistiques dedans) et ce formulaire (qui au final pourrai être une fonctionnalité qui se trouve dans le tableau de bord).
Disposition des éléments :
Formulaire de connexion classique mais fonctionnel.
Palette de couleurs :
Même remarque que pour la page d'accueil.
Typographie :
Pour le H1 “Connexion”, j'aurai choisi la même police que dans la page d'accueil.
nteraction générale avec l'utilisateur :
Si malheureusement on commet une faute de frappe dans mail, mot de passe ou entreprise, on nous indique bien ou est l'erreur mais dans tout les cas, il faut de nouveau tout écrire et recommencer depuis le début, alors qu'on pourrait simplement nous demander de corriger le texte dans le input ou il y a l'erreur.
Avoir la possibilité d'afficher le mot de passe.

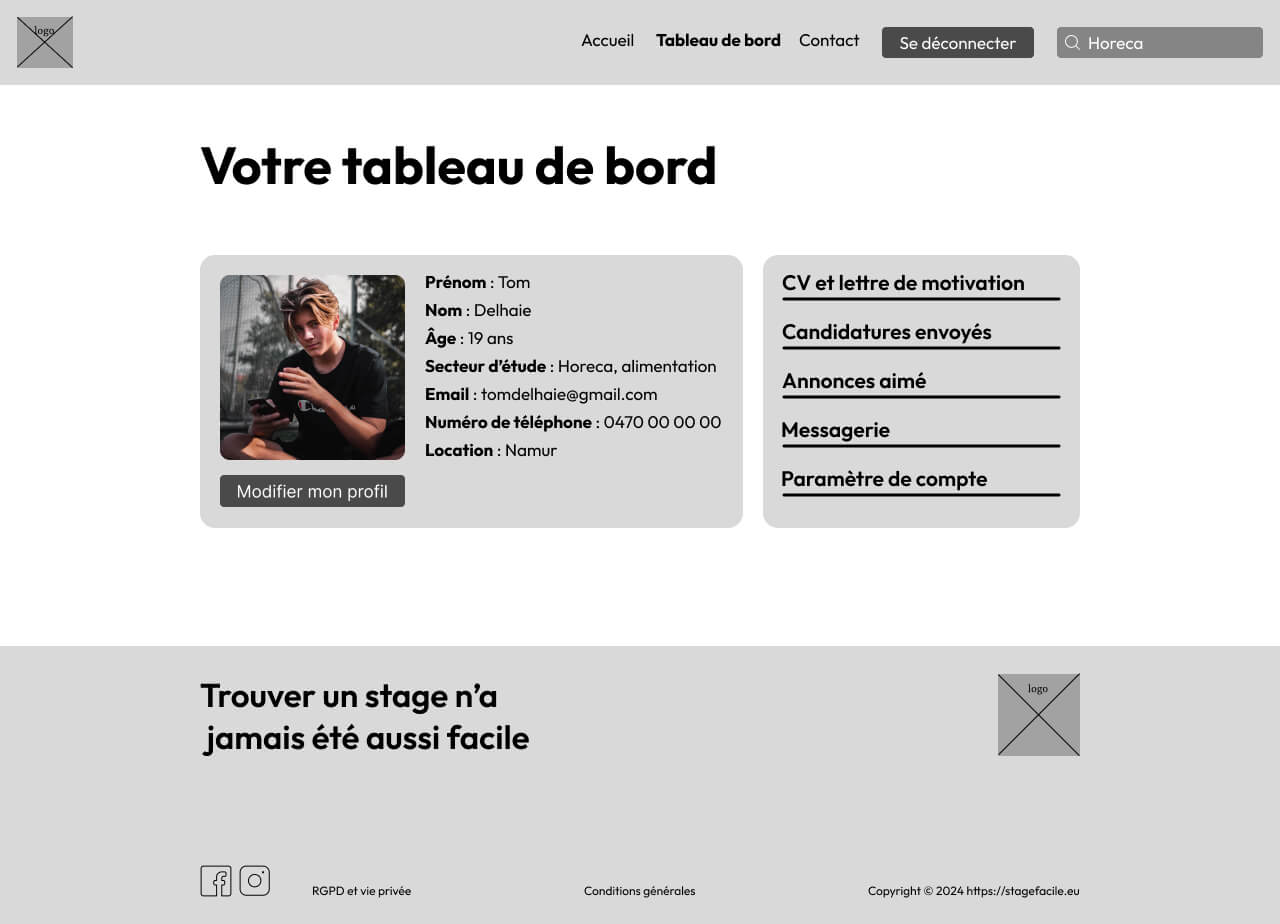
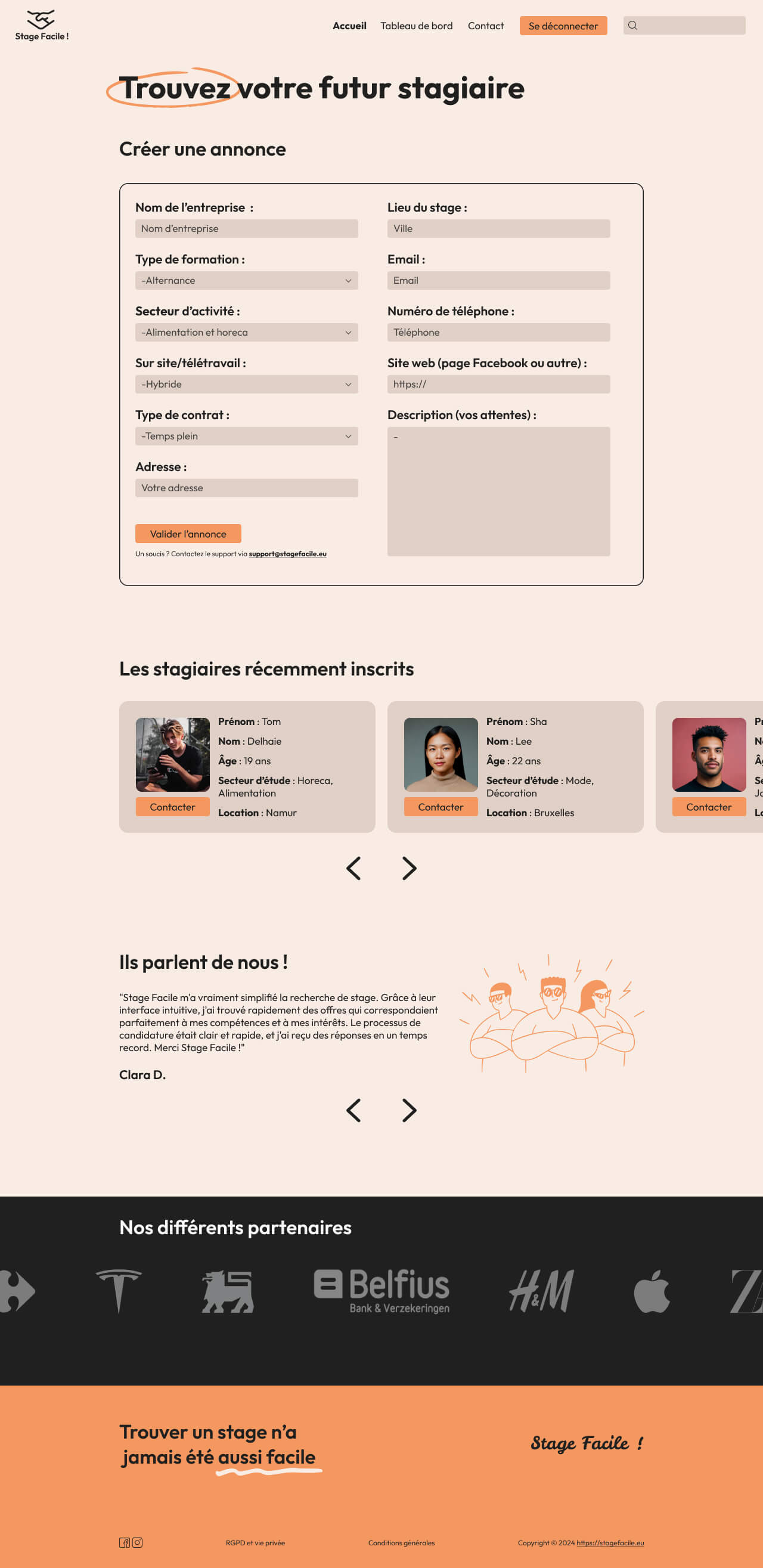
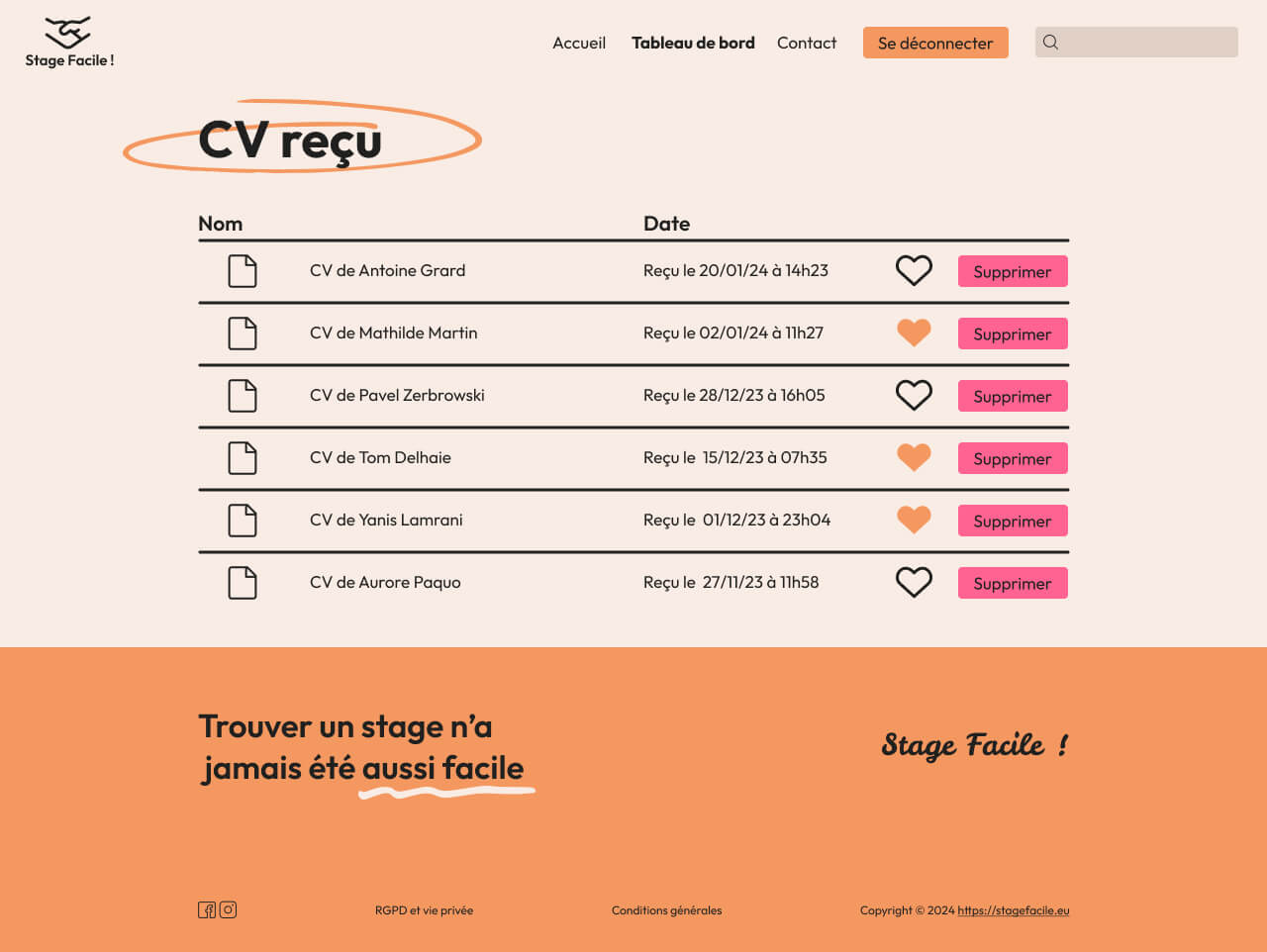
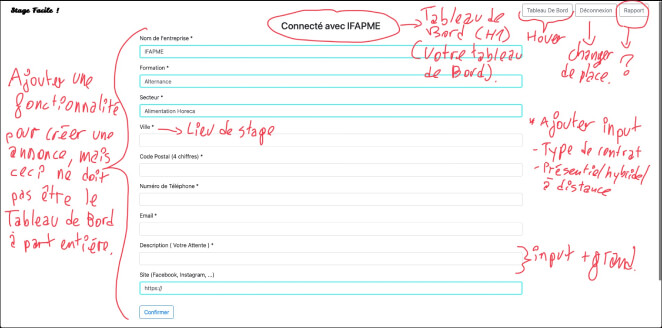
Tableau de board :
Ergonomie :
Aucune idée, ni indication de a quoi sert le bouton “Rapport”, le bouton “Tableau de Bord” pourrai être d'une autre couleur pour indiquer qu'on est bien dans le tableau de bord. Le bouton “Déconnexion” pourrai se situé ailleurs ou alors ne pas le mettre au milieu des 2 autres boutons.
Écrire un petit texte juste en dessous de “Vos dernières annonces” pour indiquer quelque chose comme “vous n'avez encore rien postulé”.
Navigation :
Navigation assez aisée, rien de particulier.
Palette de couleurs :
Même remarque que pour la page d'accueil.
Typographie :
Pour le H1 “connecté avec ...”, et le H2 “Vos Dernières Annonces” j'aurai choisi la même police que dans la page d'accueil.
Interaction générale avec l'utilisateur :
Le tableau de bord est finalement un formulaire pour poster une annonce d'emploi. J'aurai bien fait la distinction entre le tableau de board (avec par exemple mes informations et autres statistiques dedans) et ce formulaire (qui au final pourrai être une fonctionnalité qui se trouve dans le tableau de bord).
J'aurai créé un tableau de bord pour les stagiaires et un autre tableau de bord si c'est une entreprise.
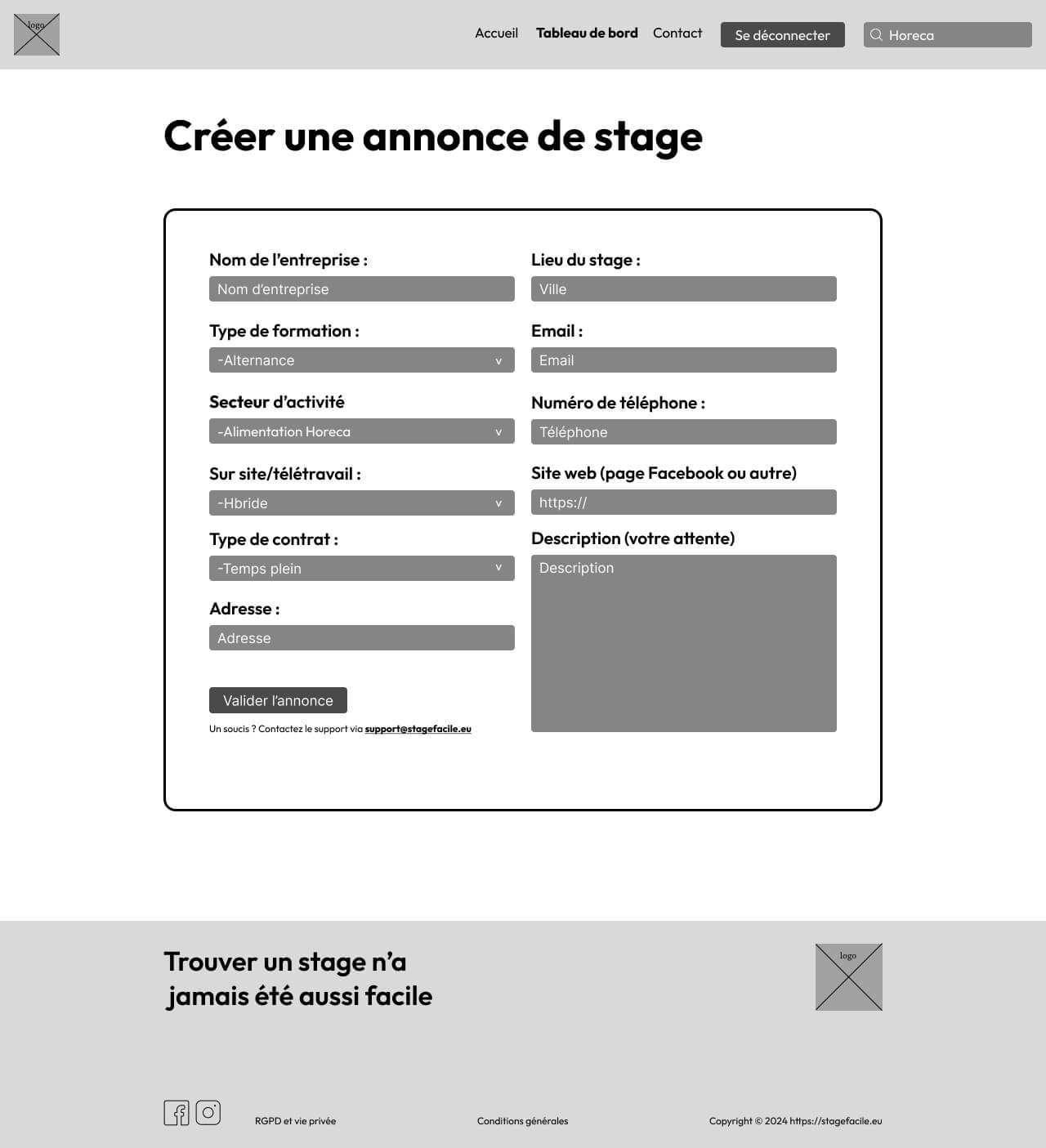
Création d'une annonce :
L'input “Description” pourrai être + grand, rajouter des inputs “Type de contrat” (ex: temps plein, mi-temps, ...), “Type de lieu”(ex: sur site, hybride, à distance).

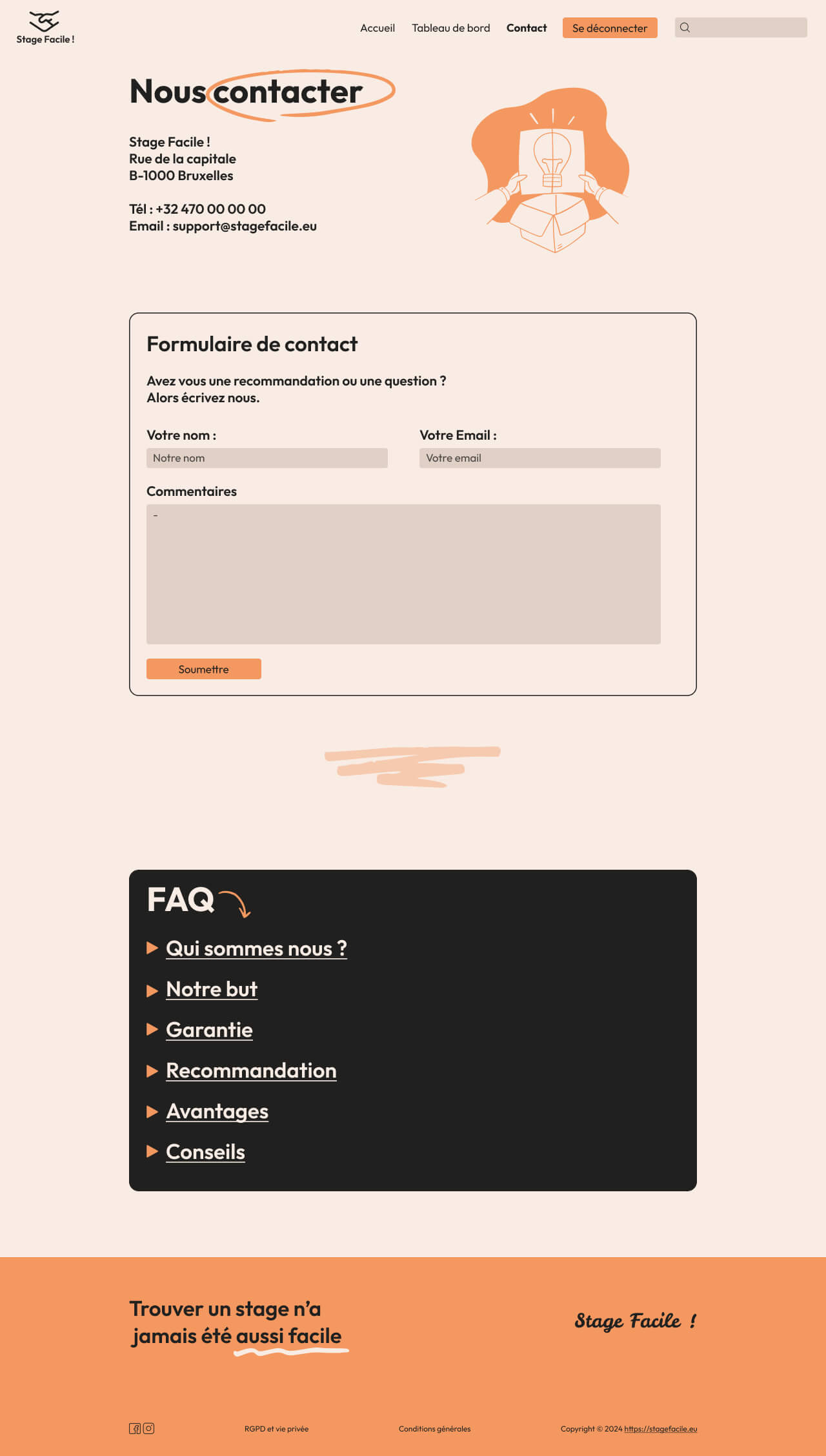
Autre:
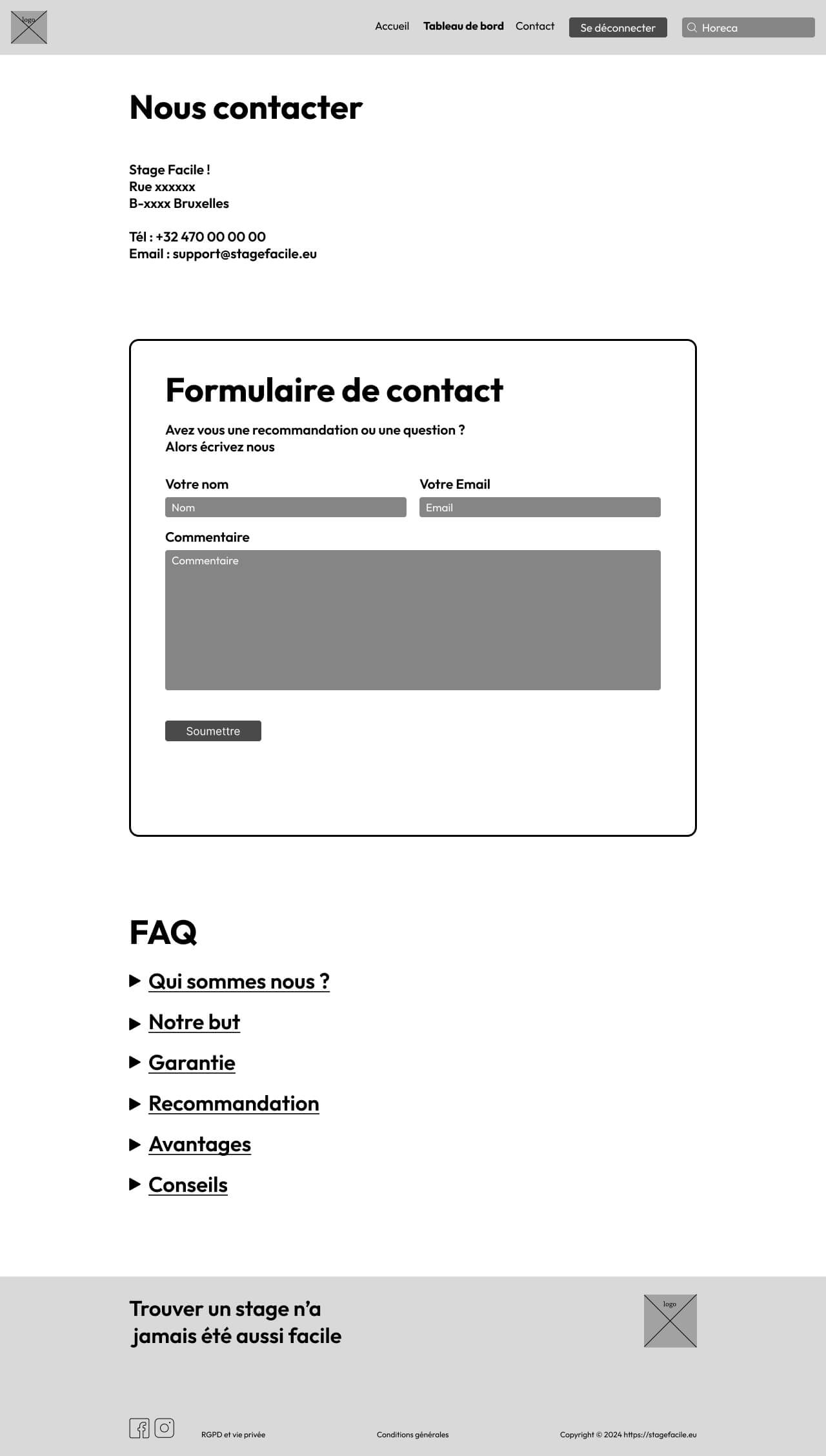
Peut-être serai t'il intéressant de créer un page contact (contacter le staff) avec notamment dedans : aide/support ?
Créer une interface ou les entreprises (comme c'est déjà le cas actuellement) peuvent poster leurs annonces mais aussi les stagiaires peuvent poster une annonce comme quoi ils sont disponible pour tel travail.










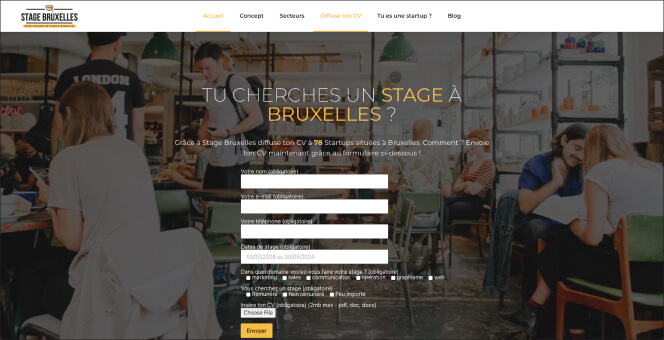
www.stagebruxelles.be
Points positif :
L'UI Design est assez performant (site vivant, avec de la couleur et des images).
Accueil : H1 impactant au début du site web (TU CHERCHES UN STAGE À BRUXELLES ?).
Site web en one-page, toutes les informations nécessaire qu'un stagiaire aurai besoins sont bien présentes sur le site web et de manière très claire.

Très bon choix des polices.
Dés le début du site on à la possibilité de s'inscrire comme stagiaire ou start-up.
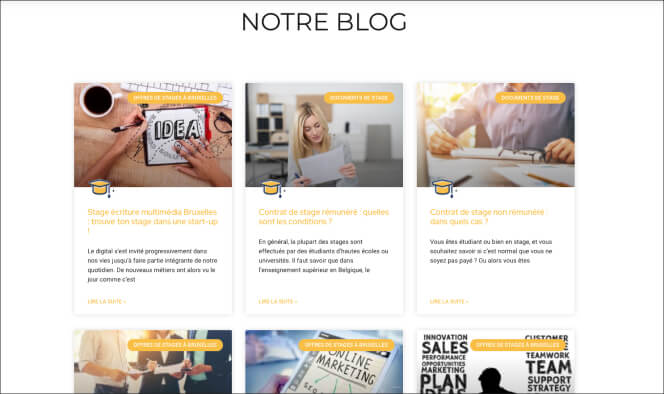
Une page blog avec pleins de conseils, truc et astuces (Très interessant pour le référencement naturel).

Quelques éléments de confiance sur le site web dont celui-ci :

Une version desktop très performante en terme d'accessibilité.

Histoire de la création du site web et quels sont les profils de start-up.
Points à améliorer :
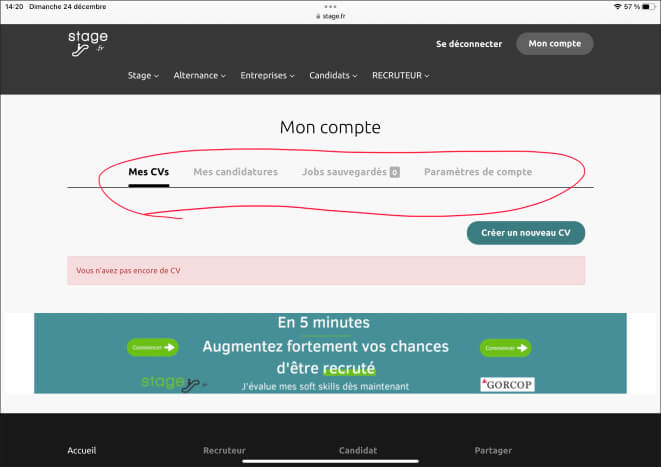
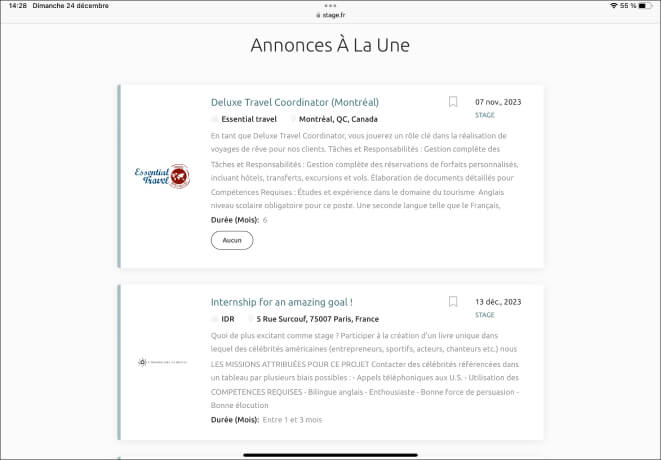
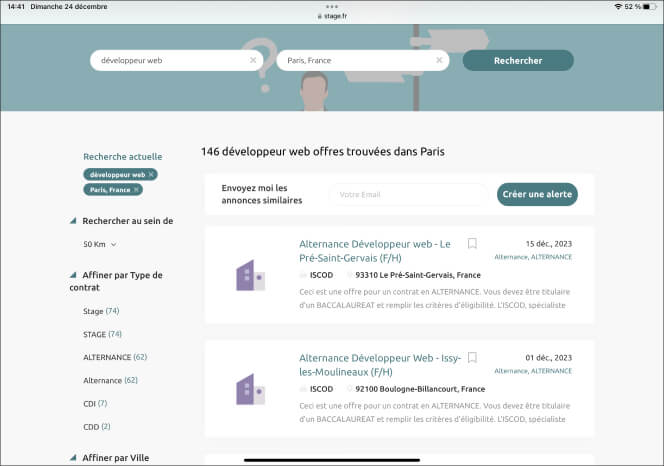
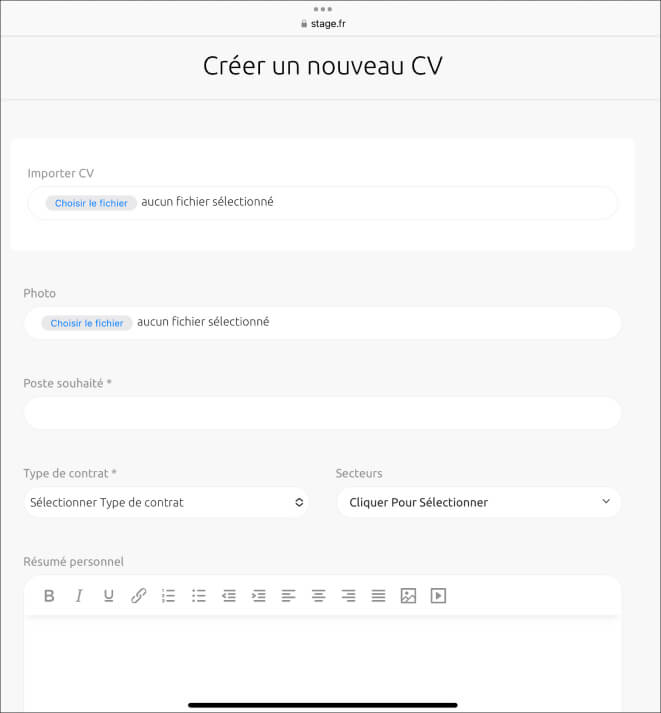
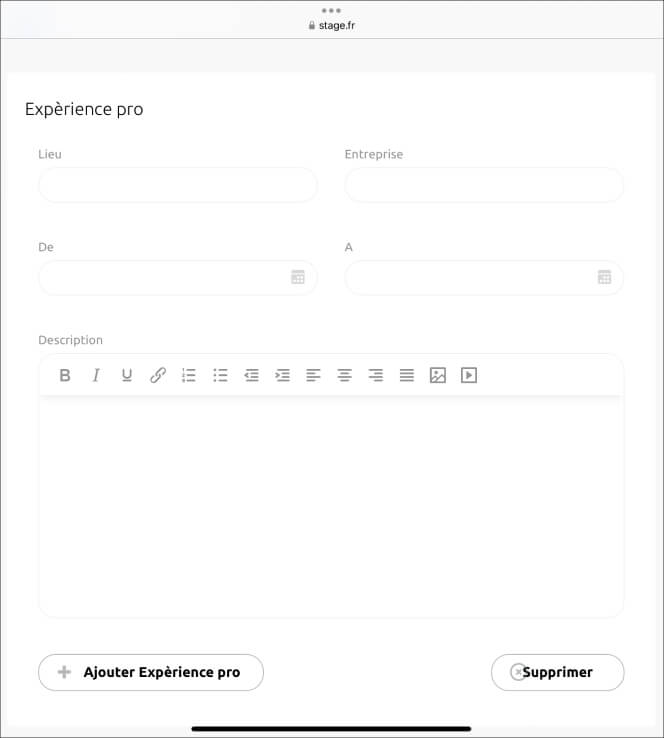
www.stage.fr
Points positif :
Possibilité de créer un compte sur le site web via LinkedIn et Google.
Tableau de bord assez complet (mon cv, mes candidatures, mes jobs sauvegardé, …).



Les dernières offres de stage mise en avant au début du site web.
On vois directement les offres de stages que les entreprises propose (possibilité de rentrer en contact directement avec eux).

Possibilité de créer un profil complet (en tant que stagiaire).
Il y a une partie articles (très intéressant pour du référencement).
Grand choix de filtres.

Points à améliorer :