Préambule
“itslearning” est une plateforme d'apprentissage web & mobile ayant des problèmes d'UX notamment par rapport aux messages, disposition des resources, et autre.
“itslearning” est une plateforme d'apprentissage web & mobile ayant des problèmes d'UX notamment par rapport aux messages, disposition des resources, et autre.
Vidéo de l'interface apprenants :
Vidéo de l'interface formateurs :
Travail d'équipe : Nous étions à deux à travailler sur ce projet, moi même et ma binôme Evgeniya, ancienne Product Manager pour la banque “Pumb” en Ukraine.
Solution et résultats : Un refonte complète de “itslearning” (avec une nouvelle identité visuelle, Blossom) afin de rendre cette nouvelle interface plus ergonomique pour les apprenants et les formateurs. Nous voulions également augmenter le nombres d'utilisateurs sur cette nouvelle application mobile.
Mon rôle : Personas, User-flow, User Journey Map, Wireframes, Design UI, Prototypage, itération.
Notre projet se concentre sur itslearning, notamment son amélioration d'UX et d'UI. “itslearning” est une application mobile/site-web d'apprentissage permettant aux apprenants et aux formateurs de l'IFAPME d'avoir la possibilité d'accomplir une multitude de choses comme se communiquer, télécharger des ressources d'un cours, être au courant des dernières notifications, consulter un calendrier, etc.
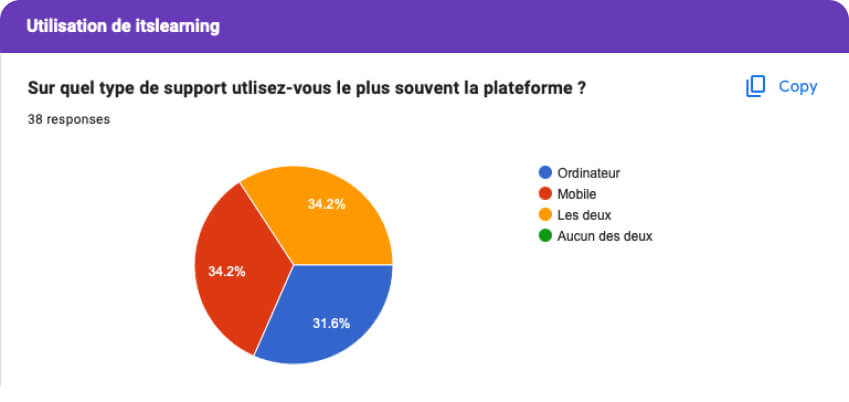
Afin de mieux comprendre les frustrations et les satisfactions des utilisateurs d'itslearning, nous avons créé un questionnaire auquel nous avons récolté 39 réponses. Sur 39 utilisateurs d'itslearning, 33% d'entre eux utilisent itslearning uniquement en version mobile, 33% d'entre eux utilisent itslearning en version desktop et mobile contre 31% d'entre eux utilisant itslearning uniquement en version desktop, même si cela est infime, statistiquement, les utilisateurs utilisent d'avantage itslearning en version mobile au détriment de la version desktop. Cependant, si la plupart des utilisateurs pensent que la version desktop d'itslearning est plutôt correcte, la version mobile elle, est plutôt décevante auprès des utilisateurs.
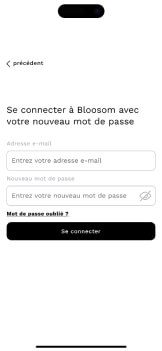
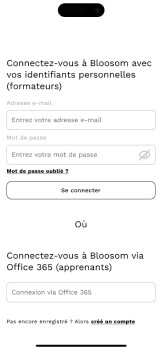
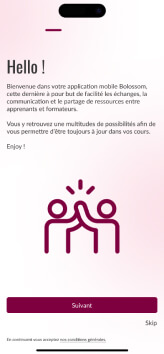
C'est pourquoi nous avons décidé de faire une refonte complète d'itsleaning en version mobile, tant au niveau de l'UX que de l'UI. Cette nouvelle variante de l'application mobile s'appelle “Blossom” qui en anglais à deux sens : fleurir et s'épanouir (développement personnel).
L'objectif du projet Blossom est de corriger les problèmes d'expérience utilisateur que les utilisateurs d'itslearning nous ont signalés afin que cette nouvelle peau neuve d'itslearning, càd Blossom, corresponde au maximum aux exigences des utilisateurs. Outre le fait de rendre Blossom plus agréable et plus facile à utiliser qu'itslearning nous voulons surtout augmenter le nombres d'utilisateurs sur cette nouvelle application mobile notamment en convainquant un grand nombre d'utilisateurs utilisant uniquement leurs ordinateurs (31,6%) de s'intéresser un tant soit peu à l'application mobile Blossom, qui de ce fait pourrai avoir toutes les cartes en main afin de “surpassé” itslearning en version desktop.
Réalisation :
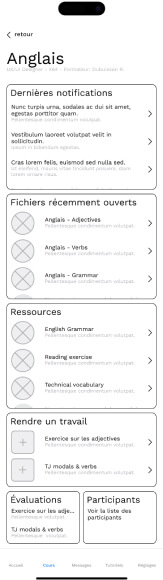
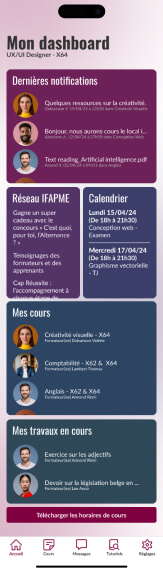
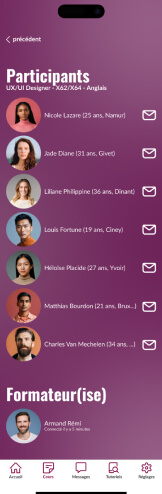
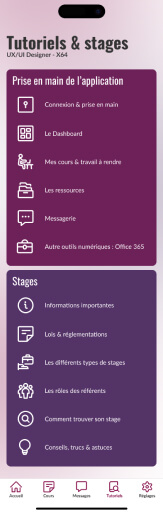
Nous avons fait le choix de “séparer” l'application mobile en 2 interfaces. Une interface pour les apprenants et une interface pour les formateurs.
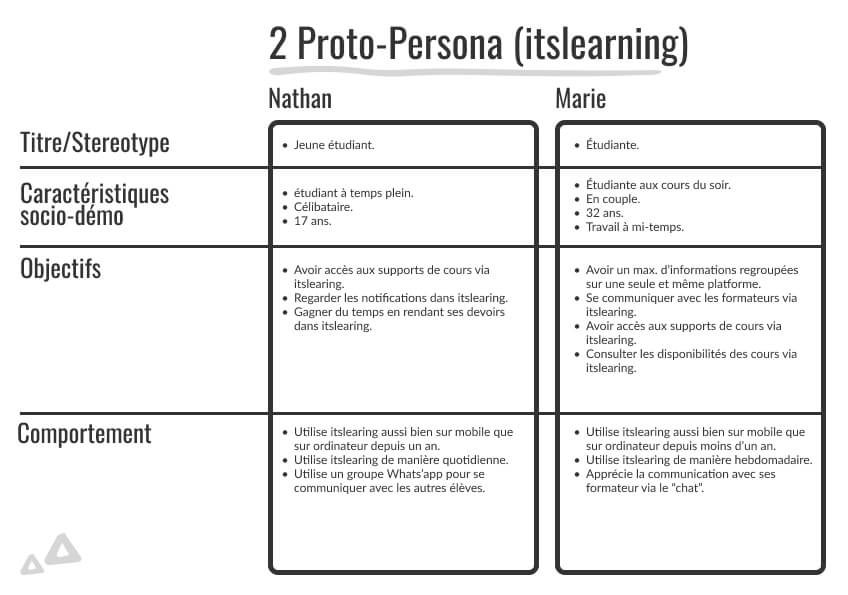
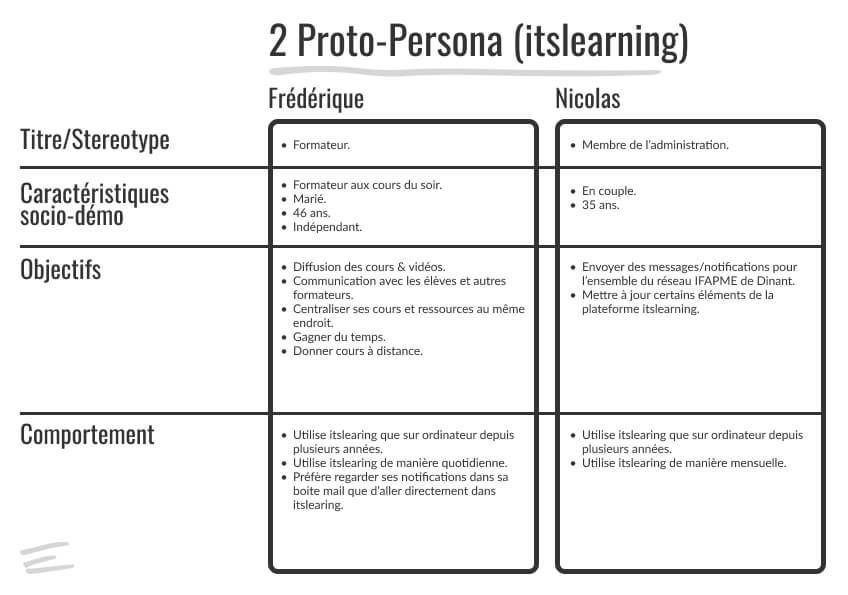
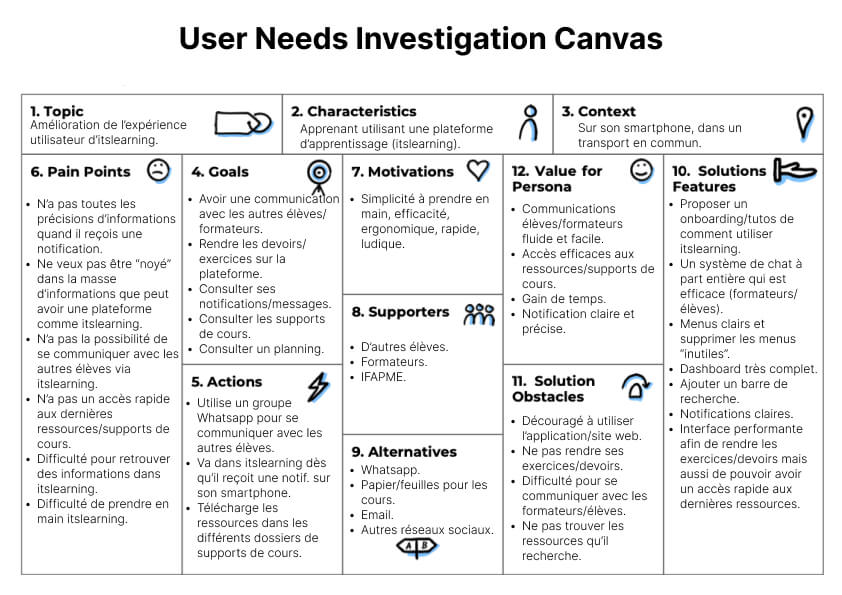
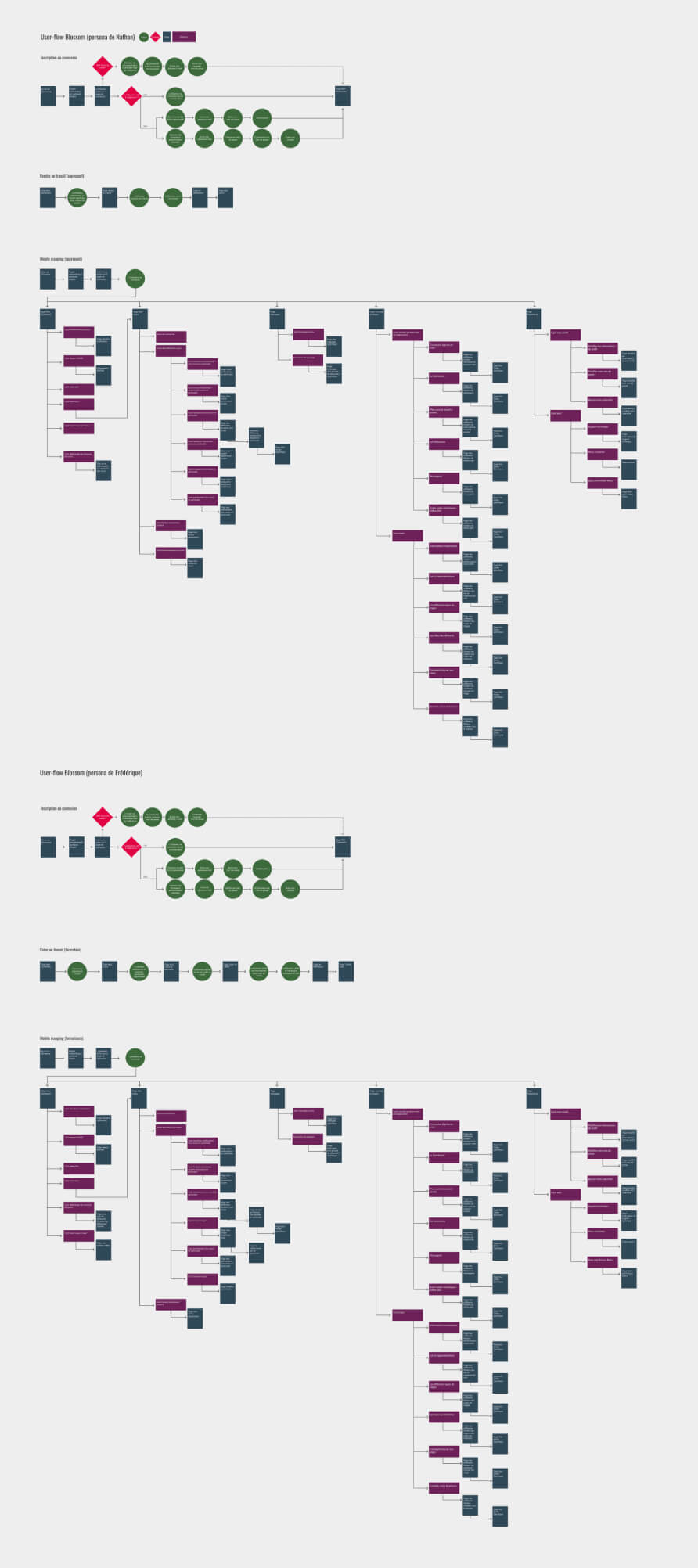
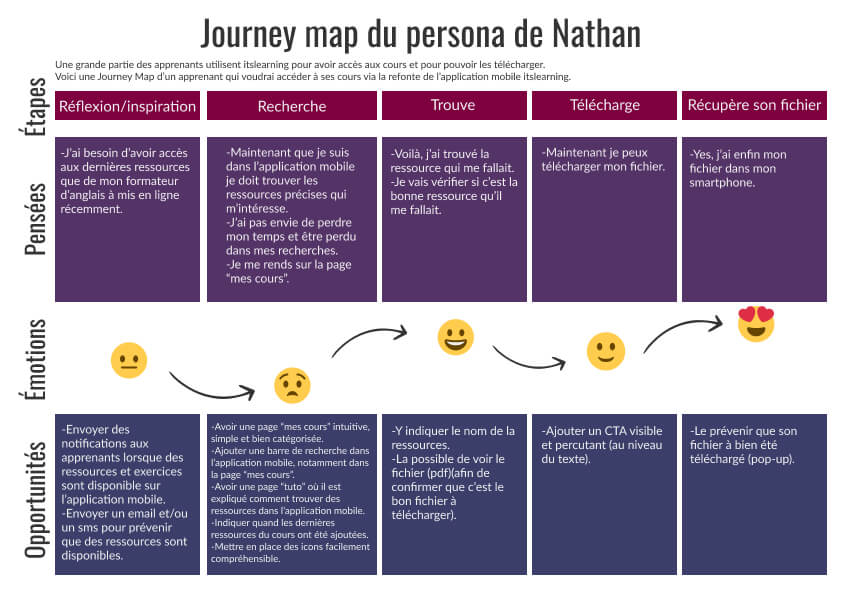
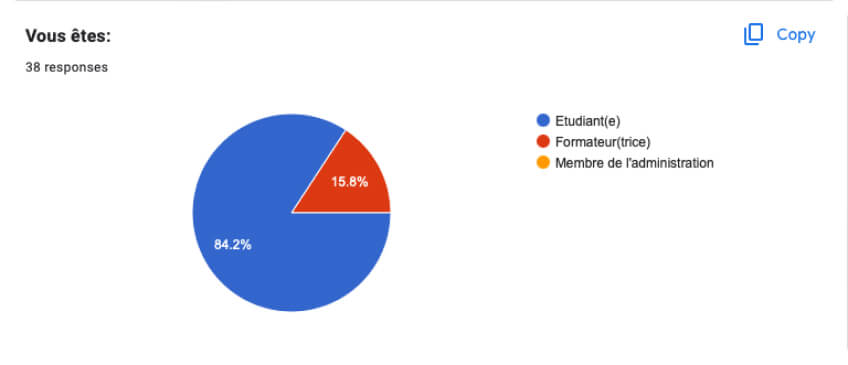
Afin de corriger les problèmes d'UX d'itslearning nous avons créé un questionnaire où nous avons eu 38 réponses (84,2% sont des apprenants & 15,8% sont des formateurs). Nous avons traités ces données afin de pouvoir créer plusieurs proto-personas et personas, mais aussi créer une journey map d'un persona en particulier faisant une action bien spécifique dans l'application mobile Blossom, également, nous avons créé un user-flow complet (aussi bien pour les apprenants que pour les formateurs). Nous avons ensuite conçu les wireframes ainsi que les prototype en prenants en compte les éléments cité ci-dessus.
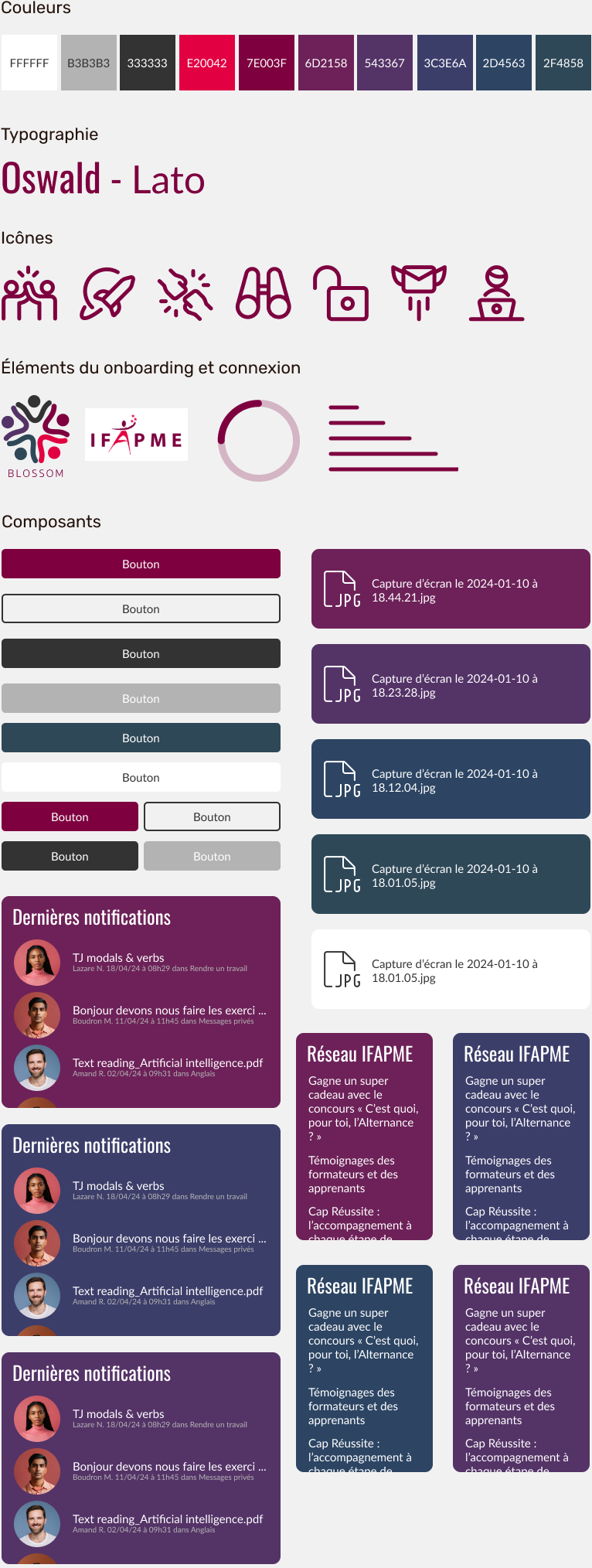
Par rapport à l'UI, afin de différencier l'interface utilisateur des apprenants de celle des formateurs nous avons choisi deux couleurs différents (couleur plutôt blanche pour les apprenants et couleur violet pour les formateurs). Nous avons choisi de nous diriger vers un style d'interface “Bento Box UI”. Ce style est très apprécié des entreprises depuis quelques années et Apple à été un des pionniers dans le style “Bento Box”. Par rapport aux couleurs et à la typographie, nous avons décider de respecter le plus possible la charte graphique de l'IFAPME. De ce fait, la typographie est la même que celle de l'IFAPME (site-web) et certaines couleurs sont identiques au site-web de l'IFAPME.
Merci pour votre lecture.
Evgeniya & Benoit.
“itslearning” est une plateforme d'apprentissage web & mobile ayant des problèmes d'UX notamment par rapport aux messages, disposition des resources, et autre.
1. Objectif du client
L'objectif principal est de développer la plateforme d'apprentissage en répondant aux besoins réels des étudiants de l'IFAPME et en améliorant leurs expériences quotidienne.
2. Tâches
3. Développement
4. Analyse des insights, formulation de propositions de valeur pour le produit
5. Présentation au client.
6. Conclusions
L'expérience des personnes continue d'évoluer avec le numérique. L'écran du smartphone est devenu l'écran numéro 1 pour la communication et pour l'apprentissage. Les plateformes d'apprentissage ne font pas exception. Le public potentiel qui choisit une formation porte de plus en plus attention à la numérisation de cette formation, entendons par là que l'expérience vécue en classe se prolonge dans le site-web/application mobile.
Objectif :
Faire une refonte totale d'UX & d'UI de l'application mobile déjà existant itslearning afin que cette refonte et donc cette nouvelle plateforme d'apprentissage du nom de Bolossom soit l'application numéro 1 pour l'utilisateur.
Tâches :
Emotion : Rendre l'application mobile désirable. Fonctionnalité : Fournir les fonctionnalités requises aux utilisateurs. Problèmes : Résoudre les problèmes d'interaction d'utilisateur présent dans itslearing. Concurrents : Rendre l'application Bolossom meilleure que ses concurrents. Attentes : Dépasser les attentes des utilisateurs. Motivation : Motiver pour une utilisation plus fréquente de l'application mobile.
Questions pour la recherche :
Méthodologie de recherche :
Enquête
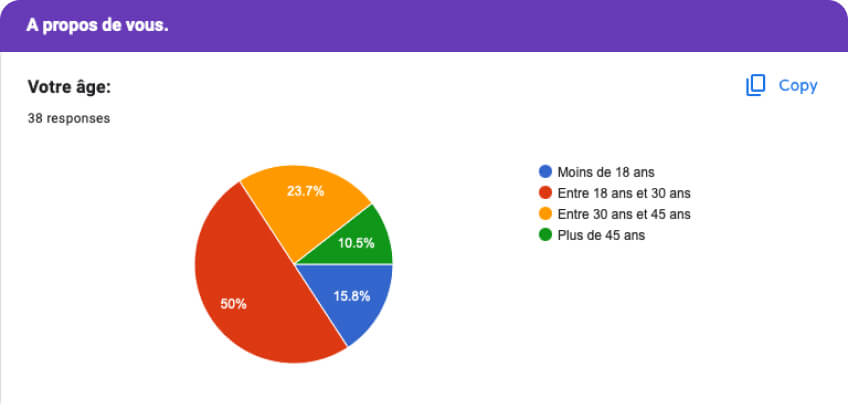
Objectif : Comprendre l'expérience utilisateur. Obtenir des données quantitatives et qualitatives sur les directions : Informations (âge, sexe, date de naissance, ...), architecture, communication dans le système, pain-points.
“Le texte s'adressant aux utilisateurs pour notre enquête.” Salut ! Nous sommes étudiants en UX/UI Design à l'IFAPME de Dinant, et actuellement nous avons un projet de fin d'année pour le cours d'UX/UI Design. Pour ce projet, nous devons étudier l'expérience des utilisateurs d'itslearing, comprendre ce que vous aimez en tant qu'utilisateur et ce que vous souhaitez améliorer dans l'application mobile. Par après, une fois les informations recueillies nous allons de notre côté mettre en œuvre les futurs changements que ceci, nous espérons, vous satisferont. 10 à 15 minutes son nécessaires afin de répondre aux questions du questionnaire. Ce questionnaire est complètement anonyme et aucunes informations personnelles vous sera demandé comme votre adresse, numéro de tél, ect. Vous pouvez démarrer l'enquête en cliquant sur le bouton « Suivant ». Merci beaucoup, Benoit et Geniya.
1. Écrivez votre âge (T):
2. Vous êtes ?
3.Depuis combien de temps utilisez-vous itslearing ? (S):
4. Sur quel support utilisez-vous le plus souvent la plateforme itslearing ? :
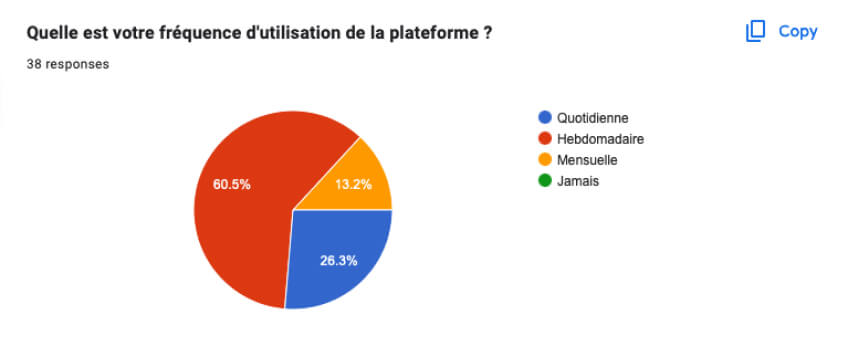
5. À quelle fréquence utilisez-vous la plateforme itslearing ? :
6. Avez-vous déjà utilisé d'autres plateformes similaire à itslearing ? :
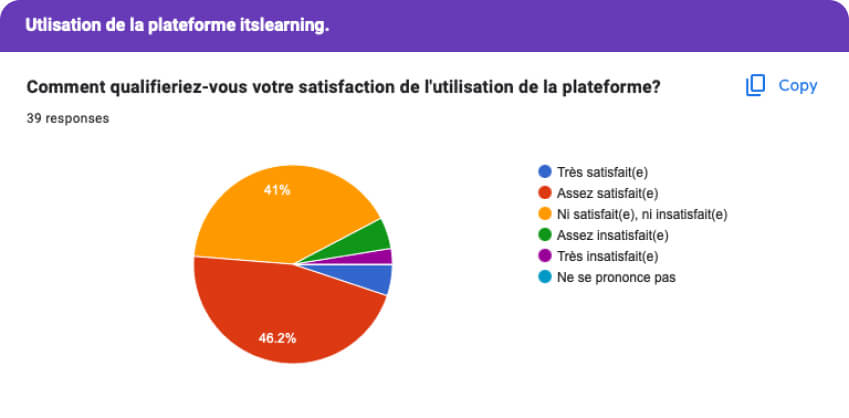
7. Choisissez le degré de satisfaction le plus adapté à votre degré d'utilisation de la plateforme itslearing :
8. Quelles difficultés avez-vous rencontrées en utilisant itslearing ? (T) :
9. À votre avis, si l'application a une fonctionnalité qui est négatif ou incompréhensible pour vous, quelle serait-elle ? (T) :
10. Ce qui vous motive à utiliser la plateforme actuellement ? (T) :
11. À votre avis, quel type de fonctionnalité manque dans l'application. Qu'est-ce qui pourrait être amélioré ? Rendre l'utilisation plus pratique et plus intéressante pour vous ? (T) :
12. Quelles fonctionnalités appréciez-vous dans l'application ? (T) :
13. Si vous avez la moindre question concernant notre projet, le questionnaire ou même les questions, vous pouvez nous écrire à cette adresse mail : benoit.lardinois@apprenant.ifapme.be
Nous vous remercions de vos réponses et de votre temps ! Cordialement.
Texte pour une lettre à l'administration.
Madame, Monsieur, bonjour. Nous sommes étudiants dans la section UX/UI Design et actuellement nous travaillons sur une thèse, c'est un projet pour améliorer les fonctionnalités et les usages de la plate-forme d'apprentissage itslearing. Afin d'effectuer des recherches en terme d'expérience utilisateur, nous avons développé un petit questionnaire(anonyme) dont le but est de collecter des données quantitatives et qualitatives à partir de l'expérience utilisateur d'itslearing. itslearing est utilisé par différents groupes : les enseignants, les étudiants et l'administration. Si possible, nous aimerions obtenir une expérience utilisateur des trois groupes. Cela nous aidera à développer une stratégie de recherche et sera la base de nos conclusions pour améliorer les fonctionnalités d'itslearing. Pouvez-vous, s'il vous plait, distribuer le questionnaire aux élèves, aux enseignants et à l'administration ? Dans la pièce jointe, j'y ai ajouté des questions pour que vous puissiez les lire. Nous avons développé le questionnaire avec l'aide de Google forms, il est gratuit et sécurisé.
Merci d'avance pour votre réponse ! Cordialement.





UCL Go
Plan d'action : l'expérience utilisateur & l'interface utilisateur
1. Le contexte de UCL Go :
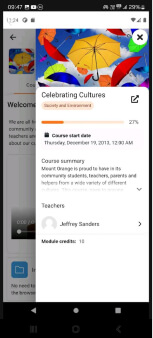
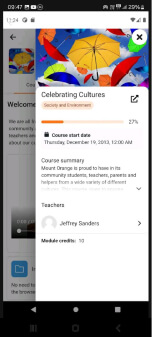
2. Analyse de l'interface actuelle :






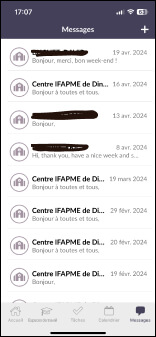
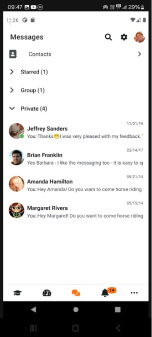
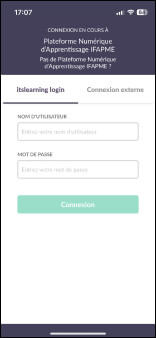
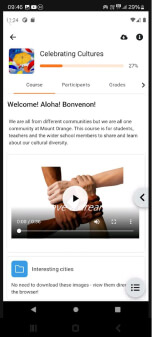
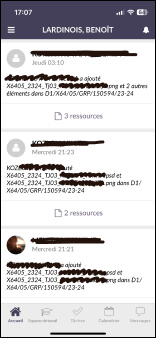
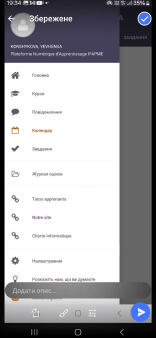
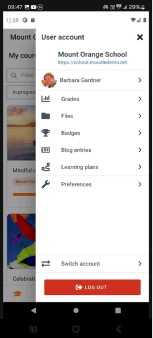
Comparaison des écrans d'applications mobiles (ITSLEARNING vs MOODLE)
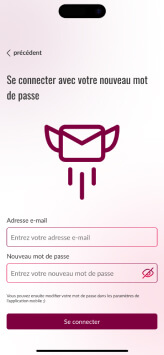
Page CONNEXION


Page LOG


Page ACCUEIL


Page ACCOUNT


Page ESPACES DE TRAVAIL





Page TÂCHE


Page CALENDRIER


Page MESSAGES